Sistema de pesquisa com prévia de resultados em tempo real com ajax e php

Com esse componente você pode colocar a descrição, foto, preço, parcelamento, categoria ou qualquer outra informação que seja relevante na listagem de itens.
Salve salve moqueridos! Bora criar totalmente do zero um sistema de pesquisa com prévia de resultados em tempo real com ajax e php?
Esse componente consiste em monitorar tudo o que é digitado dentro de um input, fazer uma pesquisa no seu banco de dados (que pode ser um produto, serviço, artigo...) e exibir uma prévia dos registros encontrados e exibir de uma maneira que seja mais agradável com foto, descrição, categoria, preço...
Enfim! Você quem determina o que vai para a listagem e formata como preferir :)
Repositório
Como sempre aqui nas aulas do play, eu disponibilizei lá no GitHub todas as implementações da aula... Os arquivos necessários no início, como ficou o projeto no final da primeira aula e também o nosso protótipo completo.
Para acessar, é só clicar nesse link e acessar a pasta de acordo com o seu andamento.
Lembrando que:
- _initial: São os arquivos necessários para começar a desenvolver! Pacote de ícones, classe de leitura do banco de dados e as imagens de ilustração.
- _aula01: Os arquivos assim que finalizamos a nossa primeira aula. Coloquei esse diretório também para que você possa comparar com o seu código caso tenha algum tipo de problema.
- _aula02: O protótipo final já desenvolvido :)
Passo a Passo
Para chegar no resultado, precisamos passar por algumas etapas e assim compreender como funciona a comunicação de todas as linguagens e também fica mais organizado quando você segue um rito.
Iniciamos com HTML5 e CSS3 para marcar nossos elementos e estilizar tudo o que precisamos. Como já era de se esperar não temos uma tag no html para nos auxiliar nisso, portanto a técnica aqui consiste em criar um div abaixo do formulário (para isso trabalharemos com position) e formatar de acordo com a nossa necessidade.
A principal vantagem aqui é que você é totalmente livre para estilizar da forma que for mais usual para você! Pode por borda, arredondar as bordas, fundo, fonte, tamanho da imagem, destaque do link, um item por linha, dois itens lado a lado.... Enfim! Fica a seu critério o que e como fazer.
Depois de marcado e estilizado, precisamos capturar o evento de digitação no input do form, para que a cada caracter que seja buscado no banco de dados seja disparado as ações necessárias, e por sua vez precisamos do código php para fazer essa consulta pra gente e retornar para o javascript.
Aqui pode ser que você comece a imaginar que a comunicação fique um pouco bagunçada e não compreenda o caminho completo. De forma simples, vai ficar assim:
DOM -> jQuery -> Controller -> jQuery -> DOM
Toda a mágica do negócio acontece dentro do nosso javascript, é ele quem vai ficar monitorando o input e disparar a ação pro php, fazer a leitura da resposta e alimentará as divs como necessário.
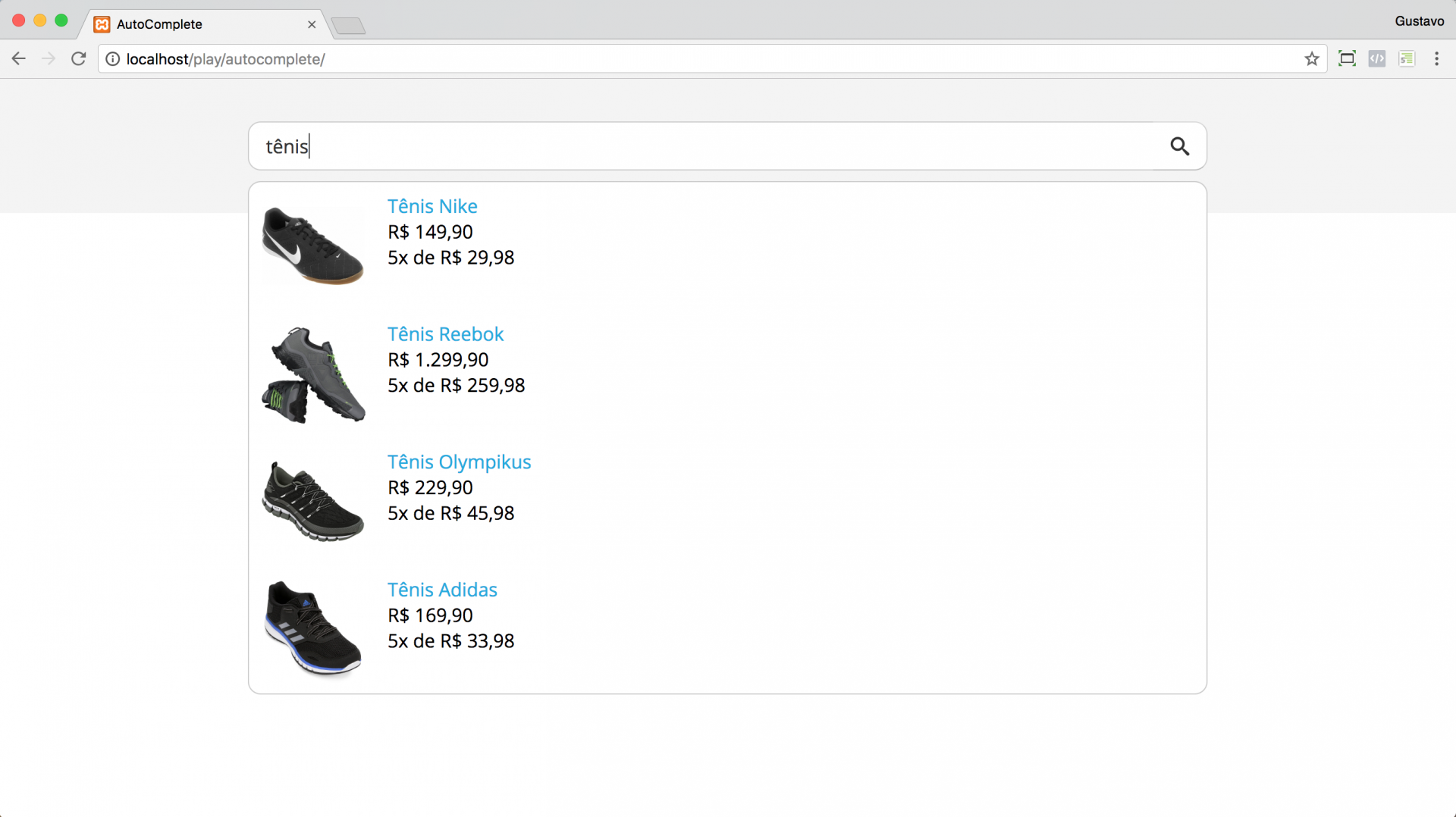
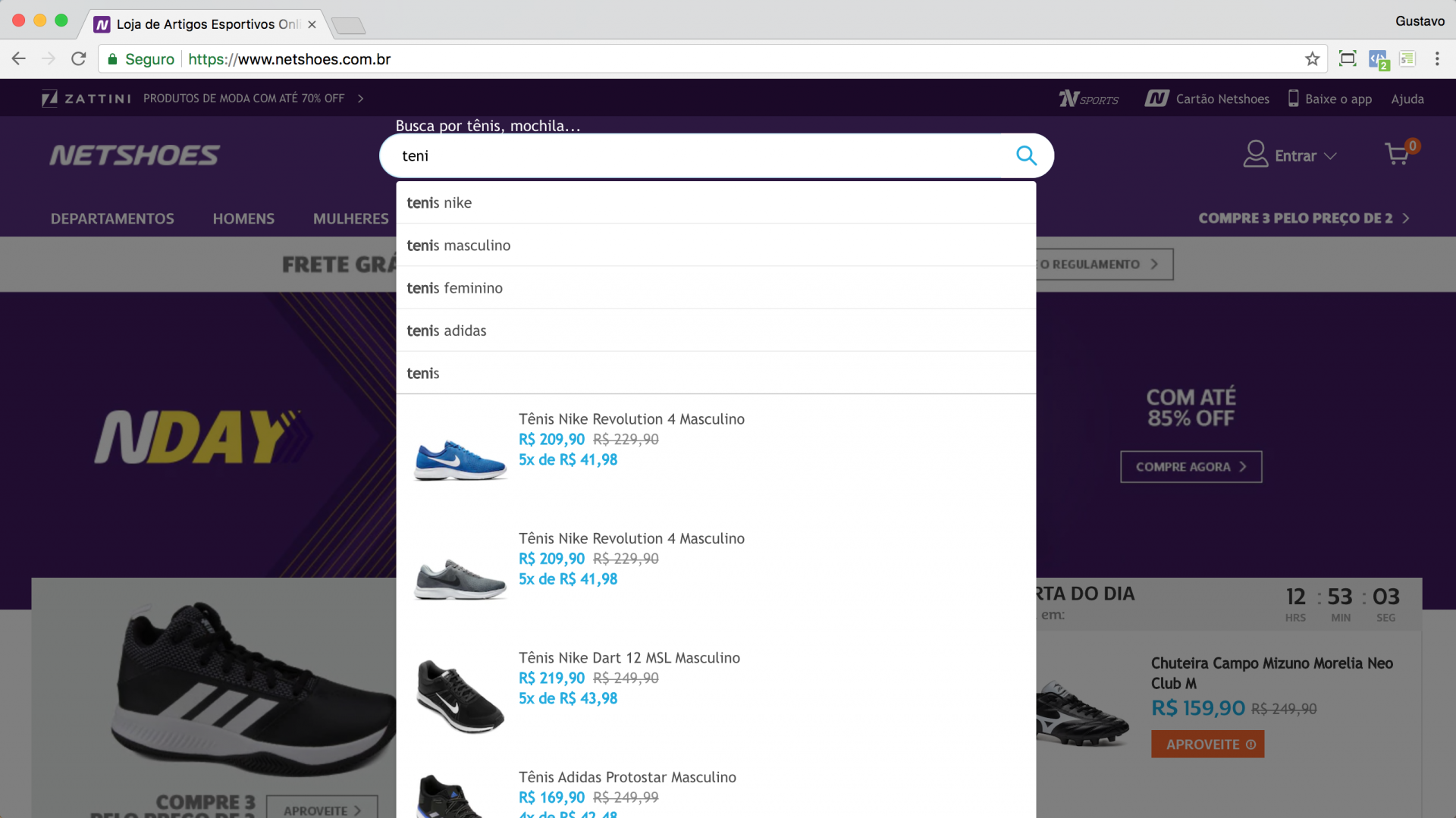
No nosso caso a gente segue um exemplo beeem básico, bastante semelhante a busca do NetShoes. Saca só como ficar o resultado:
Nosso projeto finalizado:

NetShoes:

De fato esse é um recurso que auxilia muuuito a pessoa no momento da busca, principalmente se você tem algum produto com o nome complicado de se escrever, ou que contenham produtos com letras como Y, H, W, K... Que são pouco usadas no nosso idioma.
Implementação da Busca
No caso a gente vai trabalhar aqui simplesmente com o operador LIKE na string comparando com o nome do produto! Caso você queira, você pode colocar para que a pesquisa seja feita também através da categoria, dos itens mais vendidos, somente das unidades que você tem em estoque... Fica a seu critério o que deve ser usado e quais os registros que devem ser retornados.
Para fazer essa alteração basta alterar a consulta que é feita dentro do banco de dados lá no controller.php. Somente a implementação dessa query fará com que você tenha uma busca mais refinada dos itens a serem listado.
Outro ponto importante é que você deve fazer um tratamento na variável $postData['term_search'], afinal a gente não trabalhou com a Parse String da nossa classe (senão, não conseguiriamos trabalhar com o LIKE).
Então minha dica, é que você faça um filtro e elimine palavras reservadas do SQL da sua string, trate pontuações (pois num caso de pesquisa, ninguém vai utilizar ponto final, dois pontos...).
Feedback
Me conta aqui abaixo nos comentários o que você achou dessa aula e se você implementar em algum projeto, comenta aqui abaixo para que possamos ver como ficou o resultado :)
Caso tenha alguma outra dúvida, só avisar por aqui e eu vou responder cada um pessoalmente.


